お題「アンパンマンのXが大炎上。なんと投稿した?」
A.「バイキンマンが八百長を告白」
こんにちは!いぬっころです!
今日は大喜利アプリのデザイン改善に注力しました。背景画像のリニューアルからタイトル調整、ページ間の統一感まで、細かなところを徹底的にブラッシュアップしました。さっそく進捗を報告していきます!
因みに
アプリ名を一度命名しましたのでここで紹介します。
その名も
【ボケリーナ】
どうでしょうか(*‘ω‘ *)
大喜利要素の「ボケる」と闘技場のような皆で競い合うという意味で「アリーナ」を掛け合わせて作ってみました!
とはいってもこのタイトル候補もだいぶAIに絞ってもらいましたが(笑)
でも最後は自分でもじって決めたので文句は言わせねぇ(´・ω・)
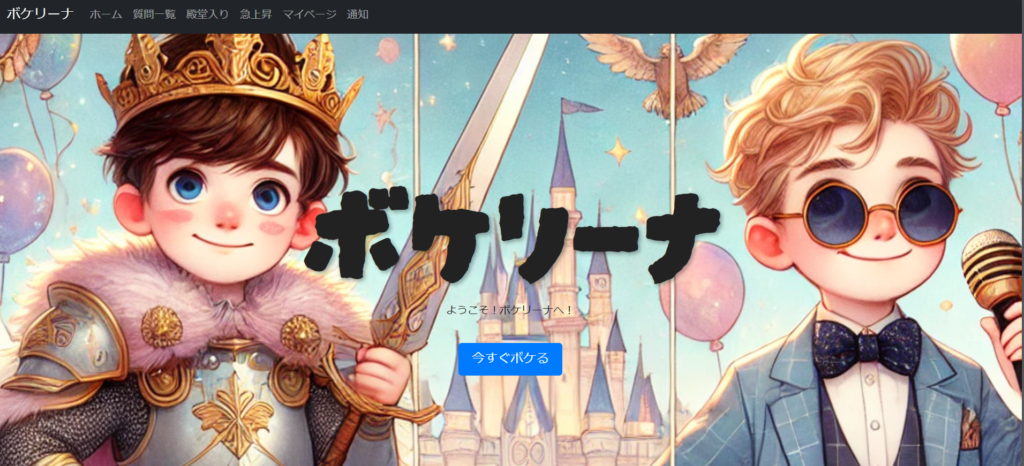
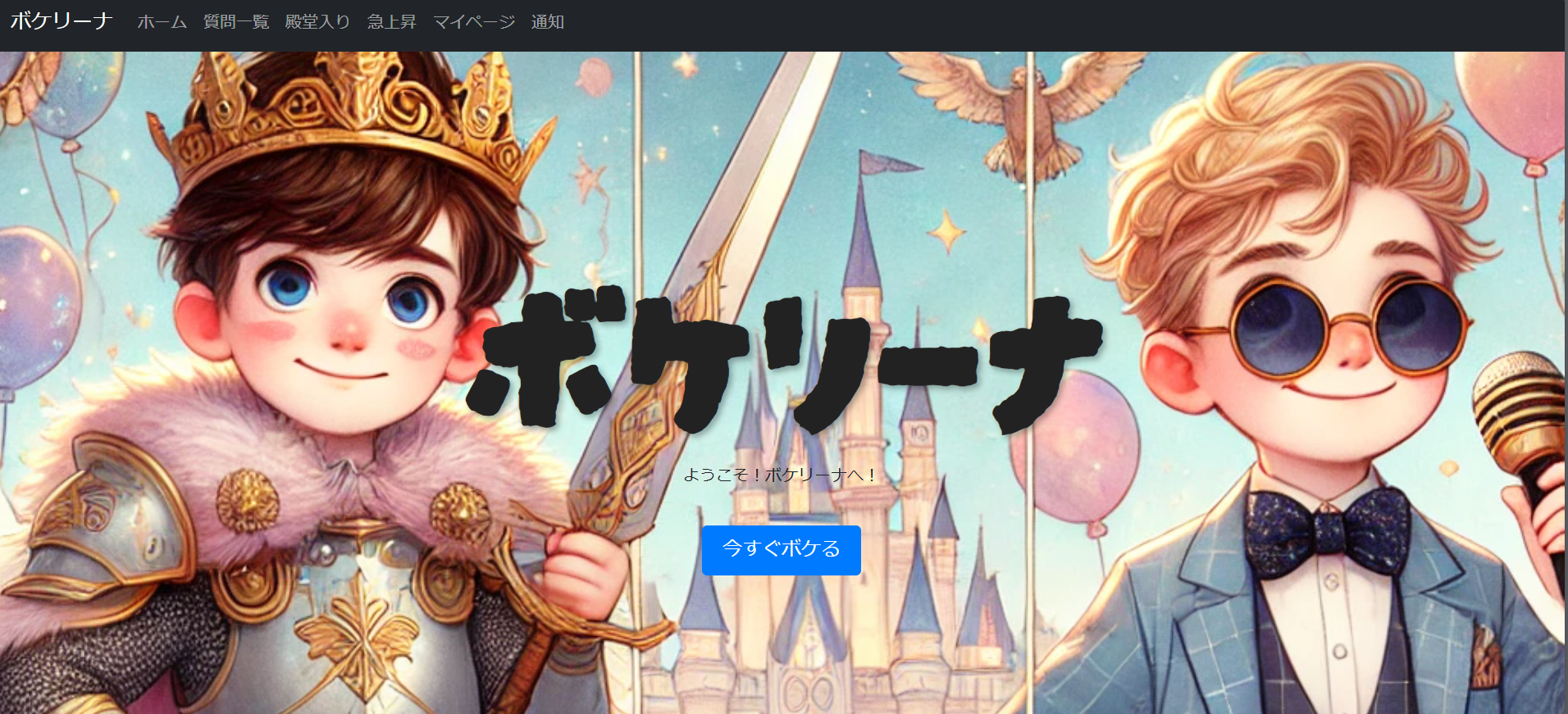
背景画像を新デザインに変更!
まずはホームページの背景画像を新しいデザインに切り替えました。明るくポップなキャラクターが特徴のデザインで、これを見るだけで「何か面白いことが始まりそう!」というワクワク感を感じてもらえるはず。
それではご覧くださいドン!

可愛い背景でアリーナ感を出してみました!
これもすべてAIに作ってもらうという何ともめんどくさがり屋な自分(´・ω・)
でもAIの進化をまじまじと実感した瞬間でした…
背景画像の調整ポイント
- CSSで
background: url(...)を使用して全ページに適用。
※CSSとはウェブページのデザインやレイアウトを指定するためのスタイルシート言語です
タイトルとメニューバーの調整
「ボケリーナ」のタイトルがメニューバーと重なる事故を回避すべく、配置を調整しました。タイトルはサイズを少し大きくして視認性を向上しつつ、背景画像ともバランスよく配置。結果、ホームページ全体がスッキリとした印象に!
調整したポイント:
- タイトルのフォントサイズと位置を最適化。
- メニューバーの余白を調整して重なりを防止。
一時メニューバーの反応が停止し、何をしても動かなくなった時がありました。
原因がタイトルとメニューバーが重なり、見えないところでタイトルが覆いかぶさってメニューバーを邪魔していたという何とも悪戯なようなエラー(笑)
こんなこともあるんだなぁ(´・ω・)
CSSの整理とスタイルの統一
「ごちゃっとしていたCSS」にメスを入れました!
不要なスタイルを削除し、全体のコードをシンプルに整理。さらに、文字色や背景の統一感を重視して、以下の改良を加えました:
- ホームページ以外の文字色を黒っぽく変更して背景と調和。
- キャラクターの顔が見切れてしまう問題を解決。
- ボタンの幅や余白を微調整して、ユーザーが押しやすいデザインに変更。
技術的なハプニング!
進捗がスムーズ…と思いきや、以下のハプニングに見舞われました:
- 背景画像が二重に表示される問題
→ 不要なスタイルを削除してスッキリ解決! - Flaskルートの重複定義
→ 重複していたルートを削除してエラー解消。 - 真っ白ページ問題
→ CSSファイルのミスを発見し解決。
次回の改善ポイント
今回のデザイン改善で感じた「もっとこうしたい!」を次の目標に:
- 背景画像の圧縮でページ読み込み速度をアップ。
- 全ページで統一感のあるデザインガイドを作成。
- Flaskのエラーハンドリングを強化し、ユーザーに親切な表示を追加。
デザインが整うとアプリがぐっと魅力的になりますね!「ボケリーナ」の完成がますます楽しみになってきました。それではまた次回! 😊



コメント