【ウルトラマンが怪獣と戦ってもうすぐ3分!最後の必殺技の名前は?】
A.「子供たちの夢を壊したくないんだ。君も怪獣なら分るよな?」と耳打ち
こんにちは!いぬっころです!
まず新年あけましておめでとうございます!
2025年も皆様良い一年お過ごしください🌟
さて今回はかなり苦戦して
「あー個人でやるのはここで限界かなぁ」
と思わされた外部ツールからの画像引用について報告します。
Canvaとは
まずはCanvaとは何かから説明します。
AIの回答はこちら

これはperplexcityという情報収集に特化したAIで情報元を複数参考にしたて情報の信憑性をあげたAIです
この子の説明ではCanvaはオンラインデザインツールでデザインプラットフォームとして人気の環境です。

こういうやつですね
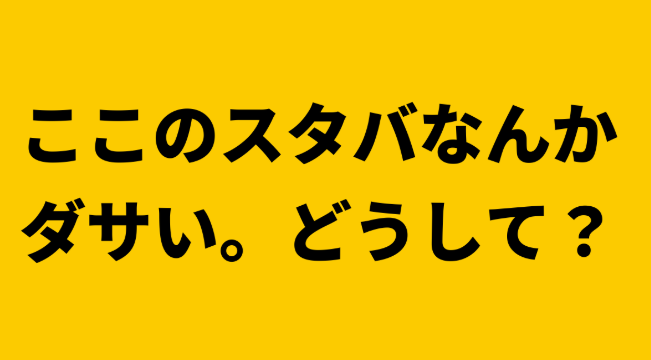
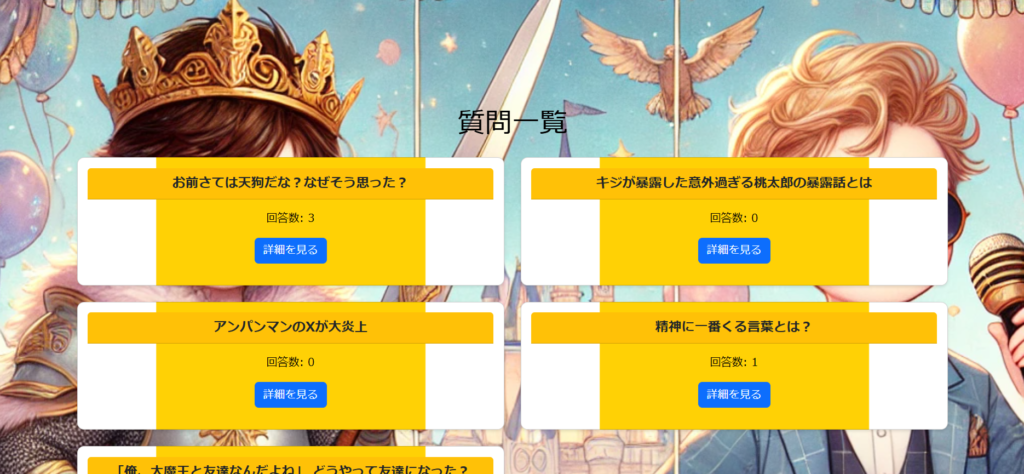
今回何がしたかったかというと大喜利のお題でよく見るこの背景

こういう黄色の背景に回答の白い枠でこれから投稿される回答一覧を表示したかったのです
なんともアレンジ性も個性もない発想ですが、
まあ憧れってやつですね(´・ω・)
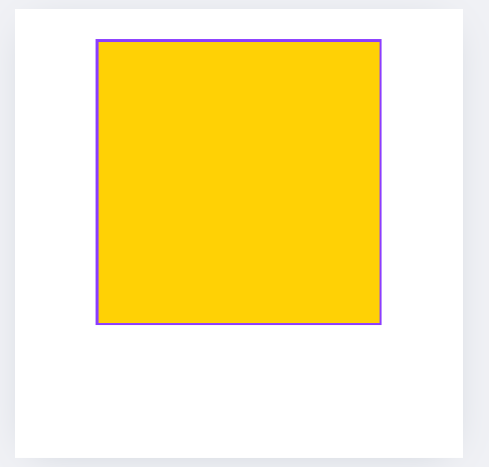
で、Canvaで作った画像がこちら

見たことありますよね?(笑)
黄色の部分にお題を入れたくて、白い部分に回答を入れようと思いCanvaで作りました(*‘ω‘ *)
Canvaからアプリへ入れる方法
さて、画像さえ作ってしまえばあとはアプリに入れるだけ。
実はCanvaでもホームページを作る機能もあったりするのですが、現状のアプリを引き継いでCanvaで作ることはできないとの事で画像を読み込むことに。
そしてここが苦悩の世界への入り口となるのです…
具体的に説明します。
- Canvaで画像を作る
- アプリのフォルダに画像を保存する
私の場合は「static」というフォルダに画像を指定の名前に変更して保存します。 - HTMLで画像を使う
アプリのHTMLファイル(私の場合:question_detail.html)というファイルに先ほど保存した画像を指定して読み込むようにコードを加えます。 - CSSで背景画像を設定する(オプション)
最後にその取り込んだ画像をCSSというファイルで大きさや表示方法などを指定して調整します。
とまぁ言葉で言われても初心者からするとお手上げ状態で画面を閉じるかもしれませんが、
それでいいんです。
ぜーーーーーーんぶAIに聞いてください(*‘ω‘ *)
それが今回の制作の肝です(*‘ω‘ *)
Canvaからの画像が取り込めない事件
さてやり方は太郎君に聞きました。
後はやるだけ。
よし。
やるか!
と意気込んで言われるがまま作業を進めて約数日間…
一向に表示されねぇ…(;^ω^)
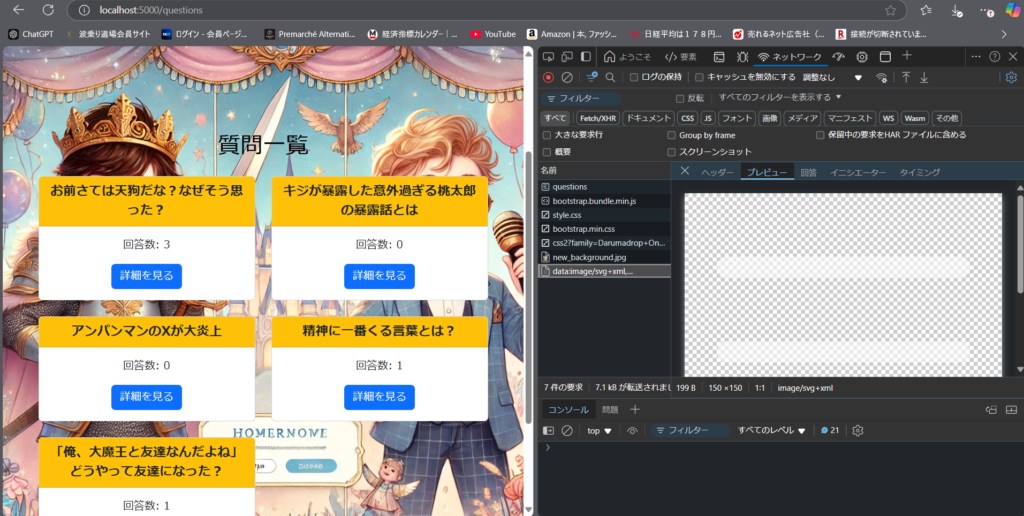
どういう状況かというと

説明すると、この左側のお題と回答の背景画像を先ほどCanvaで作った画像にしたいわけです。
この時適用されていたのが私が口頭で伝えてそれを太郎君がそれっぽく作ってくれたデザインをそのまま使用していて、いくら「この背景を作った画像に変えてほしい」といって修正してもこの画像から変わらない。
この状況が数日間続き、太郎君から指摘される原因や修正の文言も理解ができない…
あ。やる気が…
と正直いったん開発止めようかなぁと思ていました。
結論を言いますと、
この問題は解決します。
原因
この原因正直言いますと、よくわかりません(´・ω・)(笑)
というのも太郎君優秀なのですが、
生成AI全般に言える「言語化」というのが課題とよく言われています。
今回伝えていたのが
「お題と回答の背景にCanvaで作った画像を使いたいので表示させてください」
というもの。
何が起きたかというと、
太郎君は、
「質問詳細ページ」のお題回答背景にひたすら表示してくれていたのです( ;∀;)
そう。お題と回答が表示されるページは複数存在し、
太郎君と私の表示させたいページの認識が違っていたということが恐らく原因だったようなのです。
つまり何が言いたいかというと
AIにはより細かい指定と言語化が求められる
ということ。
わかってはいたつもりですが、ことプログラミングコードなどを生成して修正改善してもらうということになると思いのほかごちゃごちゃになり、原因から逆に遠ざかっていくんだということを実感しました。
まとめ
簡単にまとめると、
「めちゃくちゃ細かく伝えよう」、「楽して伝えんな」
こういうことですね(´・ω・)
AIは優秀だからこれで伝わるだろと高を括ると後々面倒なことになるので皆さんも気を付けましょう!
次回はこのCanvaで作った画像を調整して理想のお題回答画面を作って報告しますのでお楽しみに!




コメント